IoT mit JavaScript
Navigation mit Esc, → und ↓

("Board") 2. Name einer Entwicklungsumgebung (IDE)
(Programme nennt man "Sketch")
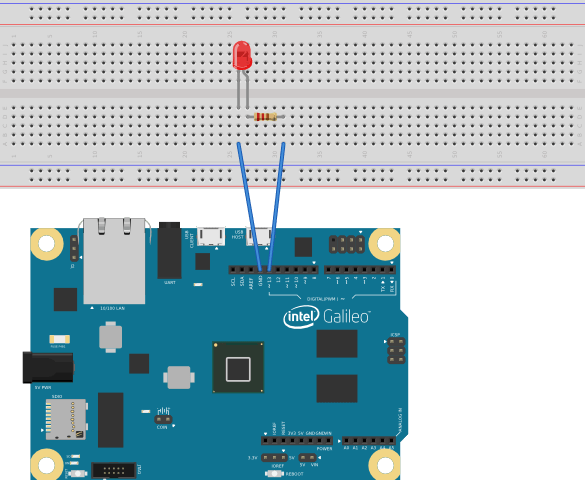
- 3x GND ("Ground") Pins (→ Masse)
- Oben: Digitale Input und Output Pins
- Unten rechts: Analoge Input Pins
- Unten links: Versorgungs-Pins

- von Intel®
- identische Pin-Anordnung wie bei Arduino Uno REV 3 ("Arduino 1.0 Pinout")
- unterstützt Arduino Shields mit 3.3 V und 5 V (→ IOREF Jumper)
- Zusätzlich u.a.: Mini-PCI Express, Ethernet 10/100 Mbps, Micro-SD, USB-Client, USB-Host...

 ```c contenteditable
// Blinking LED - Arduino Sketch
int led = 13;
void setup() {
pinMode(led, OUTPUT);
}
void loop() {
digitalWrite(led, HIGH);
delay(1000);
digitalWrite(led, LOW);
delay(1000);
}
```
```c contenteditable
// Blinking LED - Arduino Sketch
int led = 13;
void setup() {
pinMode(led, OUTPUT);
}
void loop() {
digitalWrite(led, HIGH);
delay(1000);
digitalWrite(led, LOW);
delay(1000);
}
```

- pinMode() Configures the specified pin to behave either as an input or an output.
- digitalRead() Reads the value from a specified digital pin, either HIGH or LOW.
- digitalWrite() Write a HIGH (3.3/5 volts) or a LOW (0 volt, ground) value to a digital pin.
- analogRead() Reads the value from the specified analog input pin.
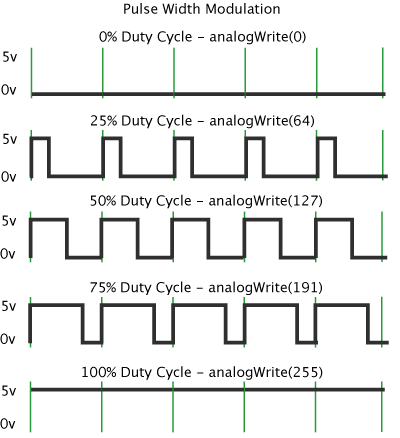
- analogWrite() Writes an 'analog' value (PWM wave) to a digital pin (marked with ~).


[Freie Hardware](http://www.oshwa.org/), wird nach [lizenzkostenfreien](http://www.ohwr.org/projects/cernohl/wiki) Bauplänen [hergestellt](http://www.instructables.com/tag/type-id/category-technology/channel-arduino/?sort=FEATURED)

 #### Open-Source Hardware Toolkit
#### Open-Source Hardware Toolkit
Elektronikaufbauten

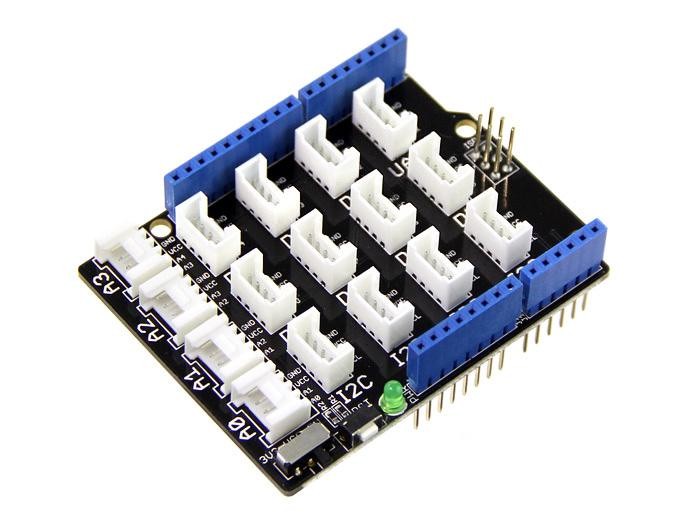
- Arduino-kompatibles Base Shield ("Stem")
- Einzelne Module ("Twig")
- alle Twigs haben ein vereinheitlichtes 4Pin Interface
 Base Shield v2
Base Shield v2 V8, NPM, CommonJS
V8, NPM, CommonJS
 ```js contenteditable
// Blinking LED - Node.js
var mraa = require('mraa');
myOnboardLed = new mraa.Gpio(13),
ledState = true;
myOnboardLed.dir(mraa.DIR_OUT);
function loop()
{
myOnboardLed.write(ledState ? 1 : 0);
ledState = !ledState;
setTimeout(loop, 1000);
}
loop();
```
```js contenteditable
// Blinking LED - Node.js
var mraa = require('mraa');
myOnboardLed = new mraa.Gpio(13),
ledState = true;
myOnboardLed.dir(mraa.DIR_OUT);
function loop()
{
myOnboardLed.write(ledState ? 1 : 0);
ledState = !ledState;
setTimeout(loop, 1000);
}
loop();
```


 *
* Distributionen
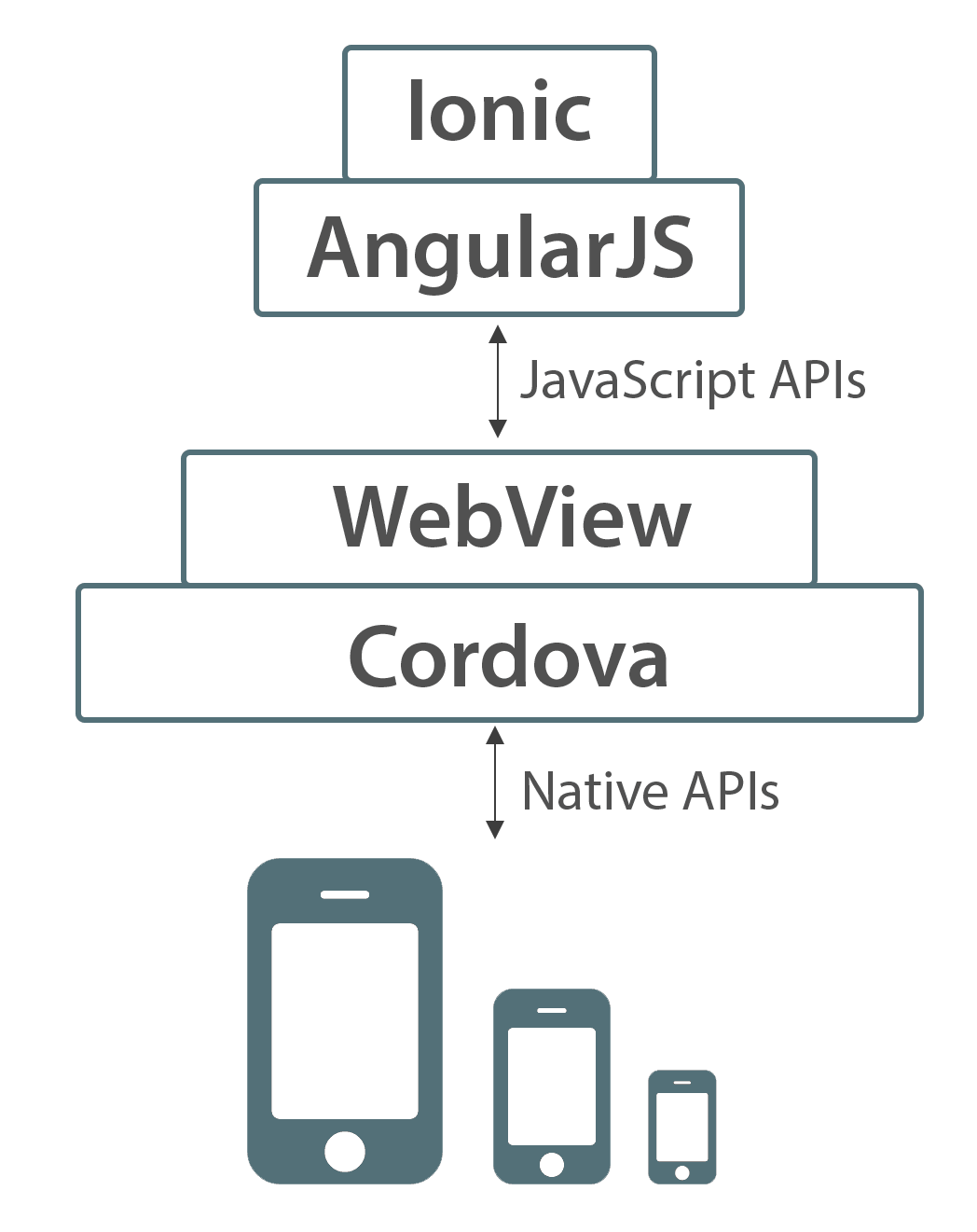
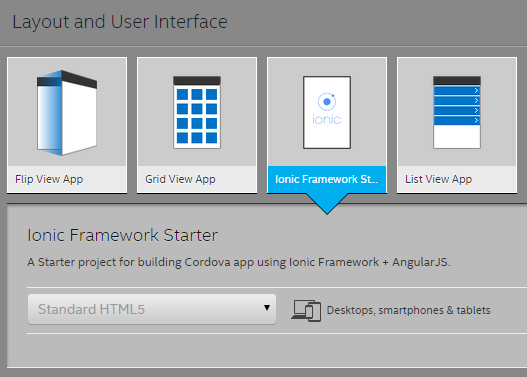
* [Apache Cordova](http://cordova.apache.org/) * [Adobe PhoneGap](http://phonegap.com/) * [Telerik AppBuilder](http://www.telerik.com/appbuilder) * [Visual Studio Tools for Apache Cordova](http://www.visualstudio.com/en-us/explore/cordova-vs.aspx) * **[Intel XDK](https://software.intel.com/de-de/html5/tools)** * uvm...```html contenteditable $ npm install -g cordova ionic $ ionic start SpartakiadeApp creator:6e4bc968306c $ cd SpartakiadeApp Optional $ npm install gulp -g $ ionic setup sass # auf Sass updaten ```
ohne SDK nix los ```html $ cd [appName] $ ionic serve # im Browser entwickeln! :-) $ ionic platform add android # Java SDK, Apache Ant, Android SDK... :-/ $ ionic build android $ ionic emulate android $ ionic platform add ios # OS X? Nope! :-( ```

* [johanneshoppe.de](http://johanneshoppe.de) * [@JohannesHoppe](https://twitter.com/JohannesHoppe) * [Johannes.Hoppe](https://www.facebook.com/johannes.hoppe)
 Button
Button Rotary Angle
Rotary Angle Sound-Sensor
Sound-Sensor Temperatur-Sensor
Temperatur-Sensor Touch-Sensor
Touch-Sensor Licht-Sensor
Licht-Sensor Buzzer
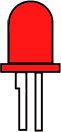
Buzzer LED
LED Relay
Relay Mini-Servo
Mini-Servo LCD RGB Backlight
LCD RGB Backlight